The first issue I’m running into with my animations is making them look smooth. The primary issue is that the animations end at different heights making it so that there is a moment of disconnect. This can be seen above.
To solve this, I manually adjusted the key frames in the animations to get them to match in transforms as closely as possible.
In the above video, you can see them transitioning on the montage. The hanging idle to braced hang shimmy seem to perfectly line up. However, the idle to braced hanging idle does still snap slightly in place, but not very noticeably.
I then noticed that I needed to properly offset the player from the spline. In order for the offset to look correct no matter how the spline is curved, I needed to adjust the players location based on the forward vector to ensure that the character would look correct. In the video above, you can see how the player automatically stays lined up fairly well with the curvature of the splines.
Additionally, as you may have noticed, the initial transition from ground idle up to braced hang idle did not seem to line up correctly. Although the animation montage notify triggers the event to make the player lerp up to the spline, the animation itself doesn’t seem to ever play until after the player has already moved.
To fix this issue, I needed to relocate where I was setting the climbing bool flag to happen before the montage played. I also needed to adjust the blend rate for the animation so that it would play at a more reasonable speed.
The next issue seen above is that when I try to transition from one spline to the other with the hop right braced hang animation, it fails to play the animation as expected, and it also unexpectedly moves to the wrong location.

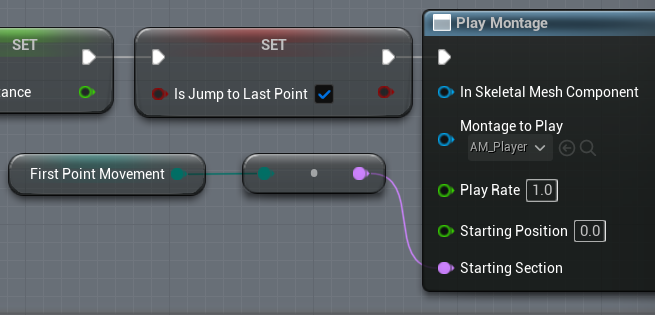
The above conversion from the Enumerator to Section does not function as intended. It does not result in accurate results.

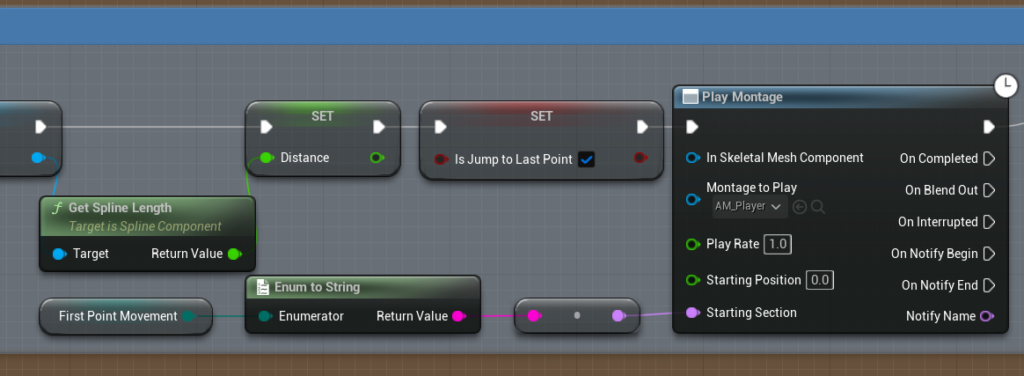
To fix this, an Enum to string conversion is required before converting to a montage section. This fixed the issue with the montage animation not playing correctly.
As you see above, the animation for hopping right is now working, though it does still need to be adjusted to look better. For instance, the extra animation jump up needs to be removed, this might be caused by blending and needs to be looked into first.
It was a blending issue, but also an animation translation issue. Fixed it by adding animation notify events to be called at the appropriate times and added a translation key to the animation.
Maybe need motion warping to get it to face the correct way during the transition.
Added an another shimmy animation that can now be selected from the Primary Movement dropdown Enum list.

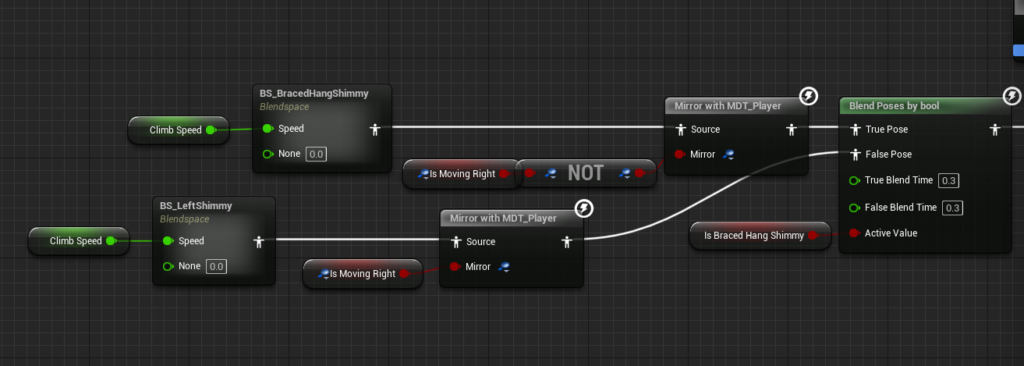
Additionally, I have implemented a Mirror Data Table that allows for animation mirroring. In my specific scenario, I have incorporated the necessary logic to correctly mirror the animations for the primary climbing animation blend spaces.

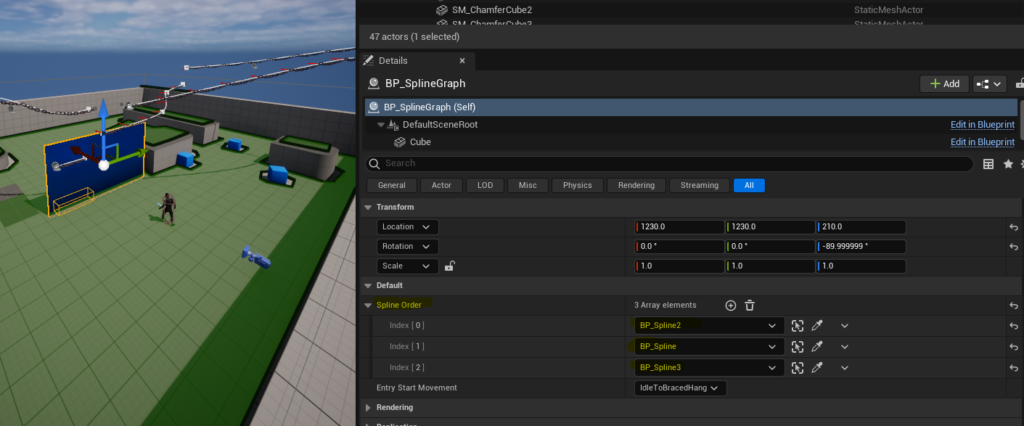
For the last portion of the work for this week, I decided it would be best to start strategizing how I might allow the player and AI to move between splines in a non-linear fashion. In the current setup, the designer can place each spline in order by adding them in an array. The issue with this design is that the order always remains linear. However, I want to graph to be able to go in multiple directions. Ultimately the graph needs to be compatible as both a climbing graph and a ground graph. That means it should be multidirectional.

I have added several additional splines in preparation for testing the multidirectional graph system. To conduct effective player testing, it would be beneficial to modify the jumping system to select the spline based on the player’s facing direction when the E key is pressed.
Additionally, the calculations for player transitions will need to be updated to smoothly interpolate between the player’s current forward vector and the target forward vector. This update aims to resolve the issue where the transition jumps might not align with the desired forward vector at the end of the transition. Since the animations only account for lateral movement, it is crucial to allow for curved transitions to accommodate various jumping directions. This becomes particularly important when multiple directions are possible, as the next spline may not align perfectly in a side-by-side manner.

What I have devised is to have each spline store the splines it can connect to in separate arrays. One array will hold the connections for the first point (node), while another array will hold the connections for the last point (node) of a particular spline. This approach ensures that each spline can accurately maintain a record of all the splines it is connected to.
What’s next?
Next, I will make the necessary adjustments to enable each spline to store the multi-directional information depicted in the previous graph. Following that, I will begin implementing the functionality for the player to choose their desired direction, applicable for both climbing and ground movement. Lastly, I will configure the splines on the ground specifically designed for walking. The existing graph system should be adaptable for ground navigation, and I intend for it to work in conjunction with Unreal’s Nav Link System.